Selenium IDE で配列を使うには?
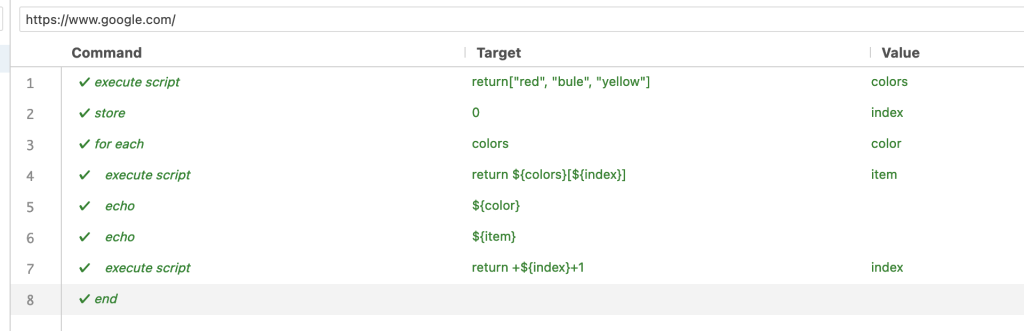
基本的に、for each を使用すると配列にアクセス出来ますが、個別に index を指定してアクセスする時は、java script を使用します。
execute script|return ${colors}[${index}]|item
Java script から、store された変数にアクセスするには、${colors} を指定します。
さらに配列のインデックスを指定するには、 ${colors}[${index}] となります。
Running 'for each'
20:45:14
1.executeScript on return["red", "blue", "yellow"] with value colors OK
20:45:15
2.store on 0 with value index OK
20:45:15
3.forEach on colors with value color OK
20:45:15
4.executeScript on return ${colors}[${index}] with value item OK
20:45:15
echo: red
20:45:15
echo: red
20:45:15
7.executeScript on return +${index}+1 with value index OK
20:45:15
echo: blue
20:45:15
echo: blue
20:45:15
echo: yellow
20:45:16
echo: yellow
20:45:16
8.end OK
20:45:16
'for each' completed successfully